ワードプレスで使っている「太字」って実は2種類あるのです。
太字 と 太字 ← この2種類 見た目、まったく一緒ですよね。
でも、意味が全く違います。
読者さんにとっては、太字になって文字が強調されていると記事が読みやすくなってどちらの太字でも嬉しいです。
でも、サイト運営者の立場だと、大きな違いがあるのです!
この記事では
- ワードプレスの2つの太字の意味
- コクーンでの使い分けの方法
- すでに装飾した太字の見分け方
を説明します。
今まで太字の種類なんて気にしたことない!というサイト運営者さん必見の内容です。
2つの太字の意味の違い、使い分けないデメリット
2つの太字の種類は2種類あって、
・装飾だけ
・SEO的に強調
に分かれます。
太字 と 太字 ← 見た目は同じです。
もう少し専門的に言うと
・装飾だけ → 「bタグ」を使い、見かけ上、文字を強調する
・SEO的に強調 → 「storongタグ」を使い、見かけ上と意味の両方で、文字を強調する
となり、「storongタグ」を使ってSEO的に強調すると検索エンジンに見つけてもらいやすくなるメリットがあります。
ただ、初心者さんが使い分けずに使っていると、使い分けないデメリット(太字を使い分けずに「strongタグ」を使いすぎたときのデメリット)のほうが多くなります。
・SEO順位に悪い影響を与える
・ひどい場合にはペナルティーを受けることがある
strongタグを使いすぎないようにするための注意点は下の通りです。
ですので、『strongタグは必要なところに最低限』使う必要があります。
Cocoonでの2つの太字の装飾方法
コクーンは、2つの太字の使い分けが簡単にできるようになっています。
装飾だけの場合(boldクラス指定)
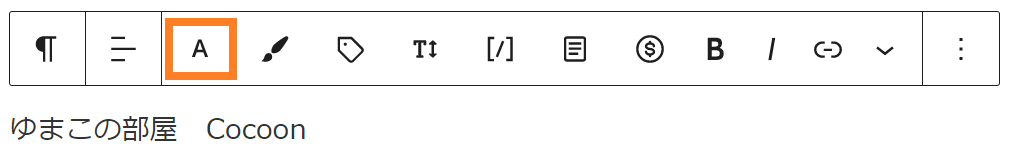
装飾のみで太字にしたい場合は、太文字にしたい部分をドラッグして選択し、文字装飾の「A」の記号をクリックします。

文字装飾のリストが出てくるので、「B 太字」を選びます。
装飾の場合は、黒だけでなく他の色も選べます。

これで、装飾の太字の完成です。
SEO的にも強調する場合(strongタグ)
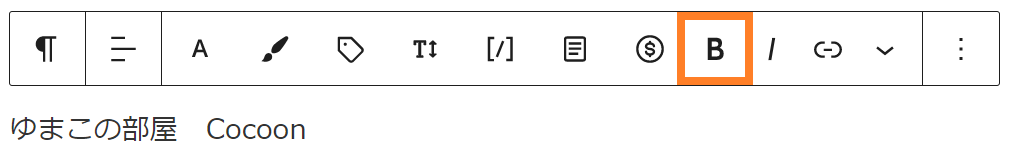
装飾に加えて、SEO的にも強調したい場合には、太文字にしたい部分をドラッグして選択し、文字装飾の「B」をクリックします。

これで完成です。
既に装飾してある2つの太字の見分け方
既に装飾していて、どっちがわからなくなった!という場合の見分け方です。
下の例文を見分けてみましょう。
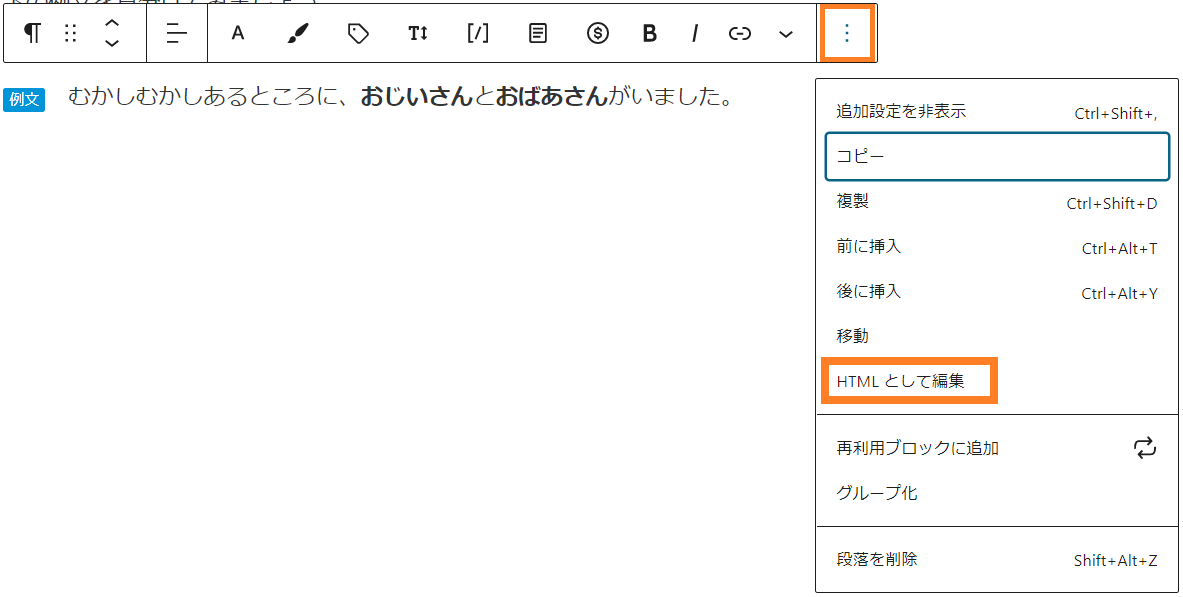
例文 むかしむかしあるところに、おじいさんとおばあさんがいました。
文字の編集バーの一番右の「3つの縦点」をクリック → 「HTMLとして編集」 に進みます。

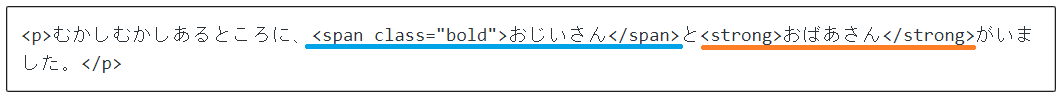
表示されるHTMLを確認します。
この例文では
おじいさん → bold ・・・装飾だけ
おばあさん → storong ・・・ SEO的にも強調
していることがわかりました。

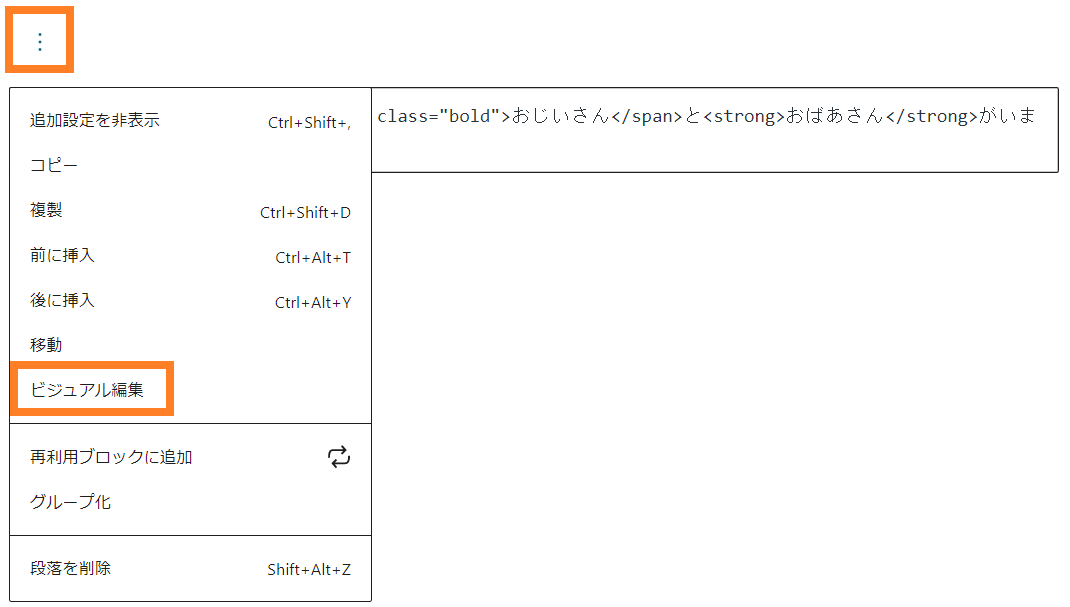
確認が終わったら「3つの縦点」をクリック → 「ビジュアル編集」を押して、もとの表示に戻します。

まとめ
ワードプレスで使っている「太字」って実は2種類あり、見た目は一緒ですが、意味が全く違います。
この記事では
- ワードプレスの2つの太字の意味
- コクーンでの使い分けの方法
- すでに装飾した太字の見分け方
を説明しました。
初心者さんにおすすめ『自己アフィリエイト(セルフバック)』