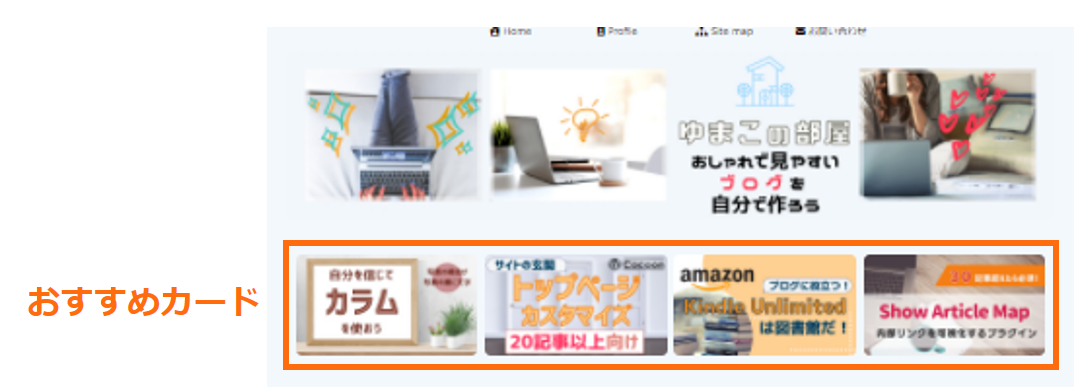
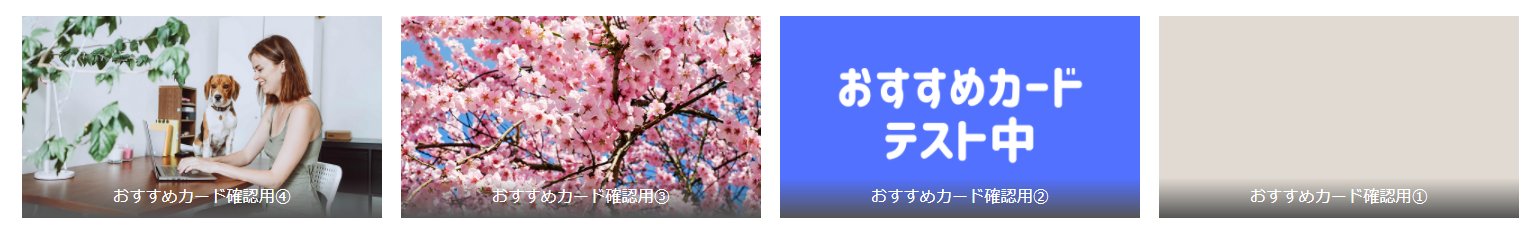
『おすすめカード』とは、ヘッダーの下にアイキャッチのようなインパクトのある画像を使ってメニューを表示できるコクーン標準搭載の機能です。
既に、ボックスメニューを作っている方は、ボックスメニューと同じ使い方ができます。

おすすめカードは、アイキャッチをそのまま使うことが出来るため
✔ 見た目のインパクトがでる
✔ 記事やカテゴリとの統一感を出しやすい
ことがメリットです。
ボックスメニューを使っている方は、画像をアイキャッチに変更することで、トップページの印象も変わります。
このサイトを見て『やってみたい!』『恰好いい!』と思った方は、ぜひ設置しましょう。
おすすめカードの設定の前に準備するもの
おすすめカードを設定する前に、必要なものがあります。
① おすすめカードに何をリンクさせるかを決める
② リンクさせるもののアイキャッチを設定する
→ リンクさせるアイキャッチの文字あり/なしがそろっていれば、写真だけの文字なし画像でも大丈夫です。(この記事の「表示スタイル」のところまで読むと内容がわかります)
リンクを作る数は4つがおすすめです。
3つだと間が空きすぎて、5つだと表示が小さくなります。

このサイトのアイキャッチは、投稿記事やカテゴリにリンクさせていて、それぞのアイキャッチに記事のタイトルを記載しています。
おすすめカードの設定方法
まず、おすすめカード用のメニューを作成します。
メニューは「ゆまこの部屋」のこの記事を参考に作成してください。
作成するメニューの名前は、「おすすめカード」など、他のメニューと見分けがつくようにしておきましょう。
すでにボックスメニューを作っていて、同じ項目を表示させる場合は、ボックスメニューの時と同じメニューを使用できます。

メニューが作成出来たら、次におすすめカードを設定していきます。
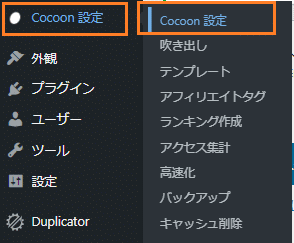
左側のメニューから、「Cocoon設定」→「Cocoon設定」に進みます。

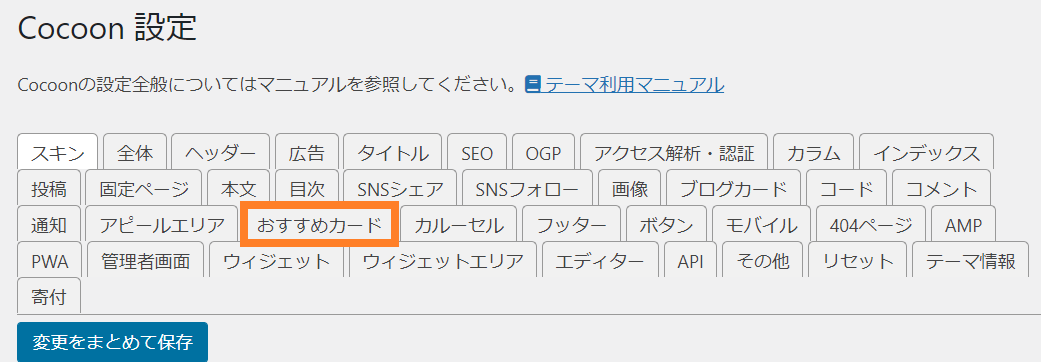
Cocoon設定の画面が開くので、「おすすめカード」を選びます。

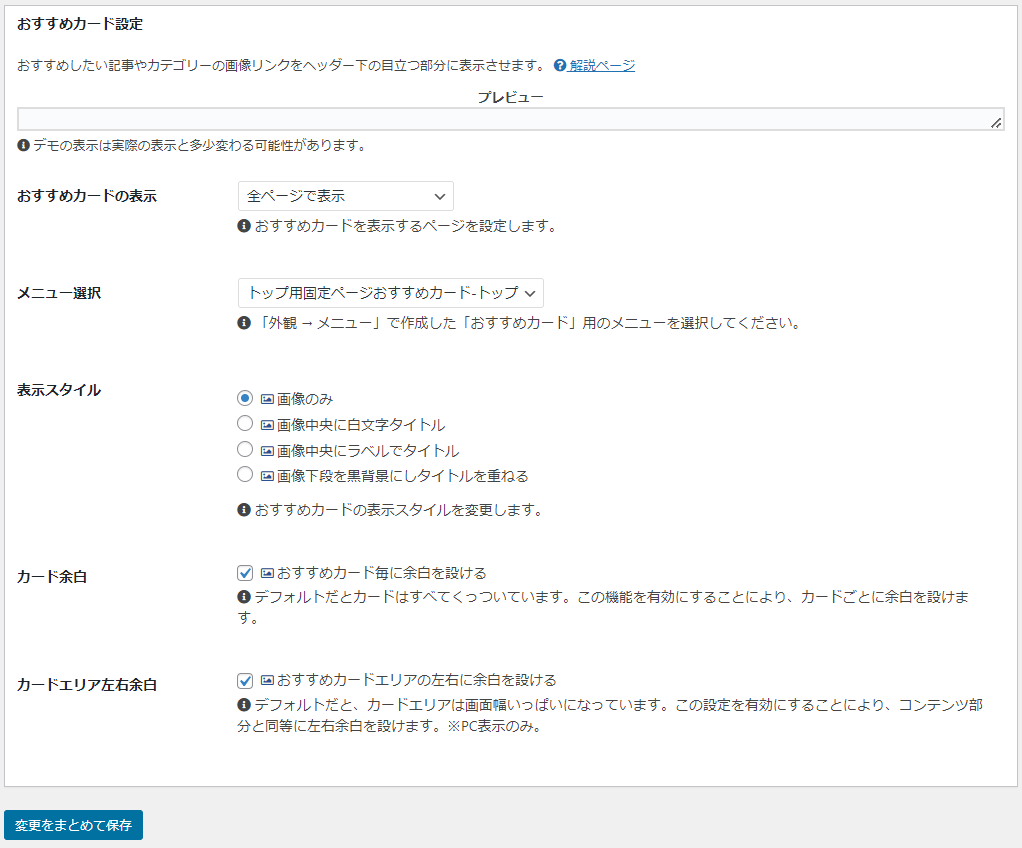
おすすめカード設定を順番に設定していきます。

■ おすすめカードの表示
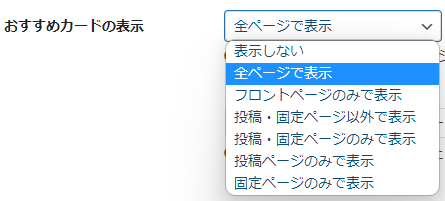
おすすめカードの表示は、プルダウンで何種類も選べます。
初めは、メニュー(カテゴリへの誘導)代わりに使う方が多いので、「全ページで表示」がよいでしょう。
サイト数が増えて、このページはいらないな?がわかってきたらこの項目を調整してください。

■ メニュー選択
おすすめカード用に作成したメニューをプルダウンで選択します。

ここで「変更をまとめて保存」すると、おすすめカードが設定されていますので、気になる方は一度確認をしてみてくださいね。
■ 表示スタイル
表示スタイルは4種類あります。
4つをサンプルで作りましたので、参考に比べてみていきましょう。
気に入ったものを選択してください。
✔ 画像のみ
初期設定は「画像のみ」が選択されています。

アイキャッチにタイトルを記載している方は、この「画像のみ」の選択でOKです。
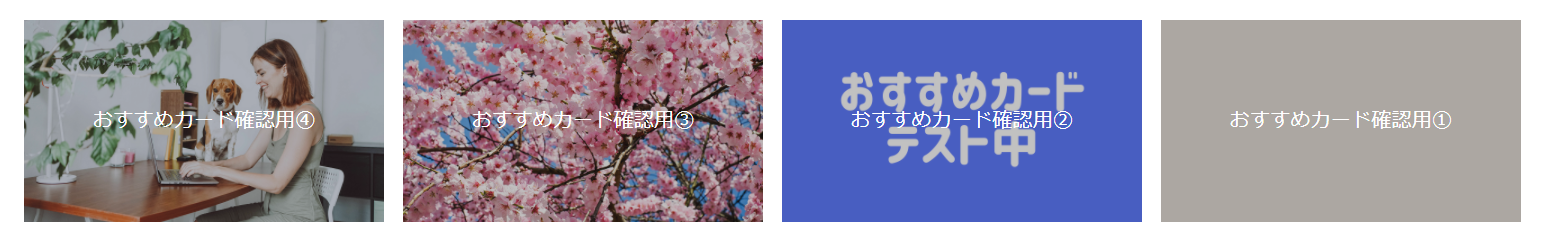
✔ 画像中央に白文字タイトル
アイキャッチの真ん中にタイトルが白い文字で入って、アイキャッチ自体に黒いフィルターがかかりました。

すっきりしたアイキャッチの方はこれもシンプルでいいですね。
文字が入ったアイキャッチを使っている方は、字が重なって見にくくなってしまいますね。
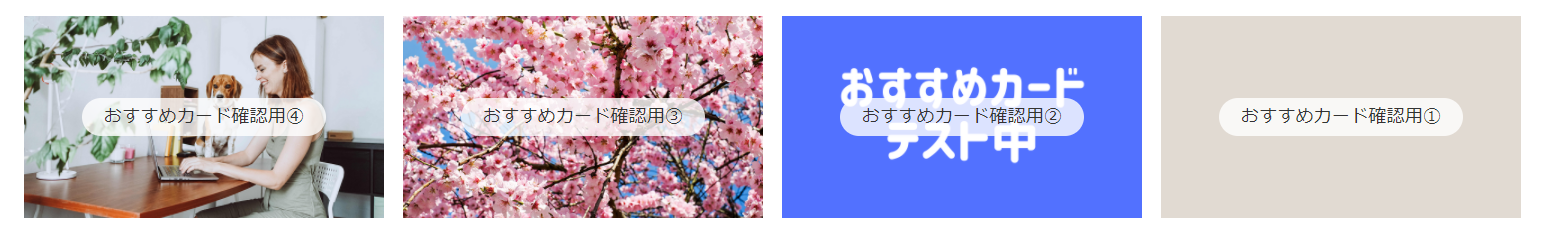
✔ 画像中央にラベルでタイトル
アイッキャッチの真ん中に、白いラベルが入って、上にタイトルが黒字で書かれています。

これは、アイキャッチの写真の模様が細かかったり、色がたくさん使われていても、文字が目立ちます。
文字が入ったアイキャッチを使っている方は、やはり、文字と文字が重なって見にくくなってしまいます。
✔ 画像下段を黒背景にしタイトルを重ねる
画像の下側に濃いめの黒いフィルターがかかって、白文字でタイトルが入りました。

これだと、文字入りのアイキャッチでも文字が重ならずにアイキャッチもタイトルも見ることが出来ます。

おすすめカードはブログの一番上で横並びで表示されるので、おすすめカードに入れる記事のアイキャッチは、文字のあり/なしを統一するとサイトの雰囲気も統一されます。
■ カード余白
カードとカードの間です。
余白があるほうがスッキリ見えるので、チェックを入れることをおすすめします。
■ カードエリア左右余白
おすすめカードの外側の余白です。
余白があるほうがスッキリ見えるので、チェックを入れることをおすすめします。
最後に、忘れずに「変更をまとめて保存」をクリックして下さい。
必要のなくなったウィジェットを削除する
ボックスメニューを使っていた方は、ボックスメニューのウィジェットを削除します。

「ゆまこの部屋」のこの記事でボックスメニューを設定した方は「コンテンツ上部」に「ボックスメニュー」がありますので、削除しましょう。

まとめ
この記事では、サイトの上側に表示されるおすすめカードの設定方法を説明しました。





