WordPress(ワードプレス)で記事を書くと、絶対画像を使いたくなります。
アイキャッチにも使うし、記事で画像を使う場合もありますね。
ワードプレスで使う画像はすべて「メディアライブラリ」に保存して、そのURLを記事が読み込んで表示してくれます。
画像をメディアライブラリにに保存するときに、実は、一緒に設定が必要な項目があるのです。
この項目は、読者さんにもメリットはありますが、SEO的なメリットと、サイト運営者の私たちが使いやすくなるメリットがあります。
この記事では、画像を「メディアライブラリ」に保存するときに設定が必要な項目とそのメリットについて説明します。
メディアライブラリへの行き方
メディアライブラリへは、ワードプレスの様々なところから行けます。
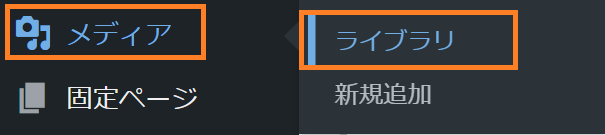
左のメニューの、「メディア」→ 「ライブラリ」でもメディアライブラリに行くことが出来ます。

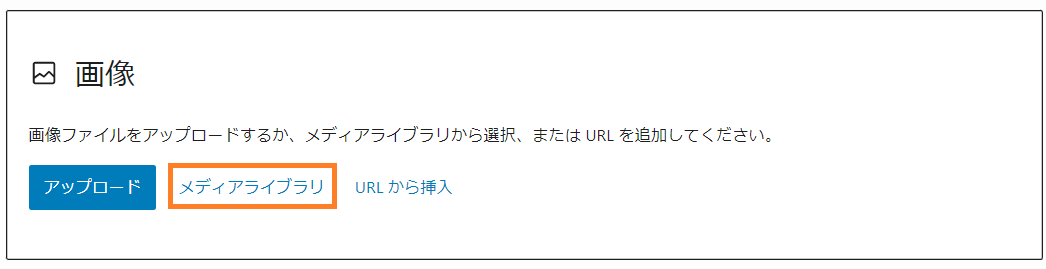
また、ブロック追加の「+」→ 「画像」で出てくる画面でも、メディアライブラリに行くことが出来ます。

新しい画像を登録するとき、また、後で設定を入力するときにはこの方法でメディアライブラリにアクセスしてくださいね。
メディアライブラリの画像設定の入力画面の出し方
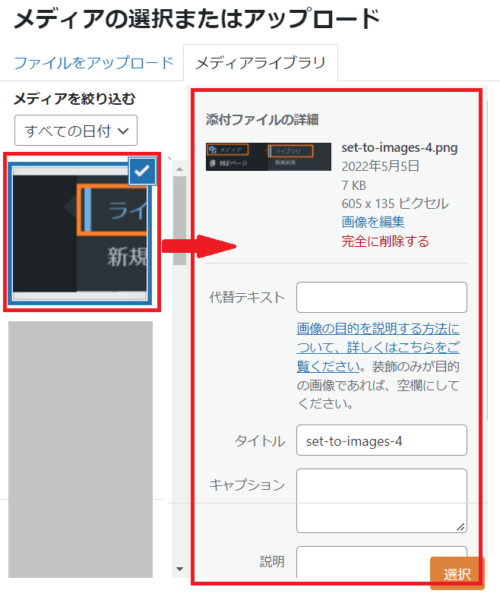
メディアライブラリで画像設定の入力画面は、入力したい画面をクリックすると右側に出てきます。

では実際の設定内容を説明していきます。
メディアライブラリの画像設定の入力項目

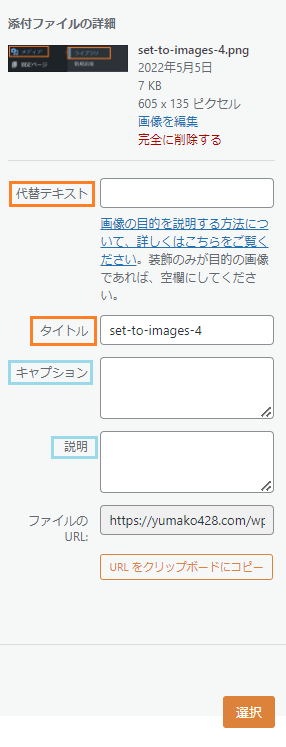
画像には、4つの項目が入力できます。
その中で必ず入力するものが、左の絵のオレンジ枠の2つで
・代替テキスト
・タイトル
です。
必要であれば入力するものが、水色枠の2つで
・キャプション
・説明
です。
・代替テキスト:必ず入力する
alt属性と呼ばれることもあり、画像が表示されなかったときに代わりに表示されるテキストであり、また読み上げで聴覚的に情報をとる場合の読み上げテキストになります。
そして、この2つとして使われることにより、Google検索がテキストと認識するため、適切な説明を入れることでSEO効果が上がるメリットがあります。
入力のポイントは
・適切な言葉を入れる
→画像と関係ないテキストを入れてしまうと何の画像なのかがわからなくなるため、画像の説明で適切なものを入れる
・キーワードを詰め込みすぎない
→SEO効果があるからと言って関係ないキーワードを入れるとわかりにくくなってしまいます。画像の説明で使えるキーワードを選びましょう。
・タイトル:入力する
初期では、画像のファイル名が自動で入力されています。
「画像検索」したときに結果検索で表示されるのはこの「タイトル」になります。
今後も使うかな?という画像には、自分が検索しやすいタイトルを入力しておきましょう。
画像が増えると、画像を探すのにすごく時間がかかってしまうので、タイトルを入力しておくと画像をすぐに見つけられるメリットがあります。
・キャプション:必要に応じて
画像下に出てくる画像の説明文です。空白の名前は何も表示されません。
画像を記事内に呼び出してからでも編集できますので、「必ず説明文と一緒に使うよ」という画像だけキャプションを入力しておきましょう。
・説明:必要に応じて
読者さんからも、検索クローラからも見えない項目です。
自分用のメモとして使用できます。
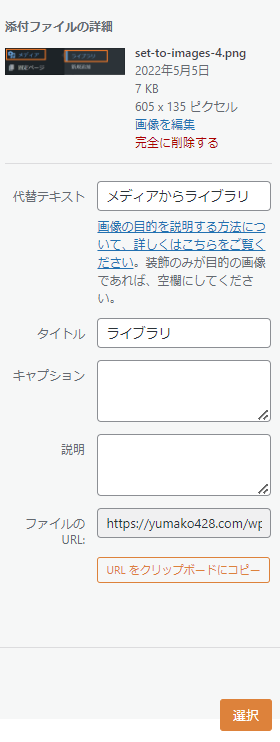
参考に、私が入力した例を紹介します。

・代替テキスト → メディアからライブラリ
・タイトル → ライブラリ
と入力しました。
・キャプション
・説明
は入力していません。
まとめ
この記事では、画像をメディアライブラリにに保存するときに一緒に設定が必要な項目とそのメリットについての説明をしました。
メディアライブラリには
- 代替テキスト(alt属性と呼ばれることもある)
- タイトル
- キャプション
- 説明
の4項目が入力出来、「代替えテキスト(alt属性)」「タイトル」は必ず入力しましょう。